
Video Tutorial: Identifying and Compressing Large Images
When building websites or uploading content, people have a habit of simply uploading images without thinking about how the size of an image may affect the speed of their site.
While source images may be large and of high resolution or DPI, in a web environment, such large images are rarely required. High resolution or DPI images are only useful for print purposes. This needs to be taken into account with all types of images but especially photos.
Megapixels
Even the most modest of modern digital cameras on phones boast a resolution of 8-16 megapixels (MP), or 8-16 million pixels on its sensor. To put this in perspective, the resolution of a standard HDTV is around 2MP, and a 4k TV is around 8MP . Do you need an image that can be shown at full resolution on a large screen TV for your website. The answer is a firm no.
With a few simple processes you can reduce the size of images and increase the speed of your site. As we know, speed is a conversion factor, and it’s also an SEO ranking factor. Google takes site speed and user experience into account – users don’t like slow load times so they leave the site, so Google ranks the site lower because of lack of traffic.
Size Matters
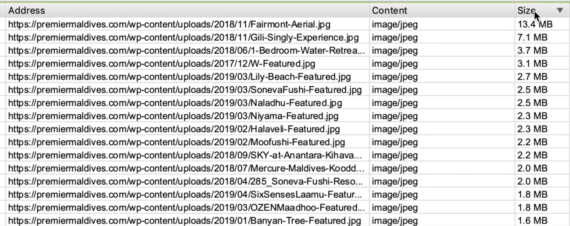
There are many tools you can use to analyse images on a website. In this instance I used Screaming Frog to crawl all of the images and rank them by size.


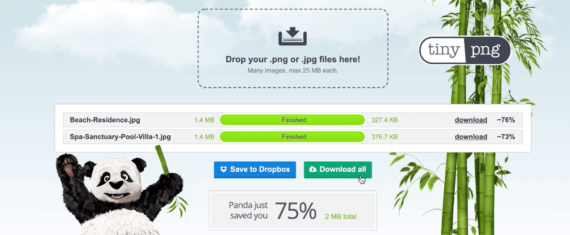
Once the oversized images have been identified, I use Tiny PNG to compress the images. It has a simple drag and drop interface and can show some rather remarkable results without any noticeable loss of image fidelity and resolution.
SEO Tip for Image Optimisation: Add Image Dimensions
One of the most important steps to fully optimising your site’s load speed is to add dimensions to all your images. If the dimensions of an image are not defined, as the website loads, the site will also render the image and then try to fit it back into its prescribed space.
Adding image dimensions tells the site where the image sill sit, so it will pre-render the image area, speeding up the load time of the site. This is especially important when it comes to mobile optimised sites. Over 50% of web browsing is now done using mobile devices, and the restrictions on mobile bandwidth and connection speed mean that sites need to be optimised for fast, low bandwidth load times.
For more information on optimising images for UX and for SEO, you can find a very informative post from bruceclay.com.
Optimising all your images in this way can markedly speed up your site.
